Программная работа с темами
Как и шаблоны, темы можно назначать не позднее события PreInit:
protected void Page_PreInit(object sender, System.EventArgs e) { Page.Theme = Request.QueryString["ThemeChange"]; }
Стили элементов управления
По умолчанию стиль элементов ASP .NET очень простой — черные буквы на белом фоне. Чтобы добиться красивых дизайнерских эффектов, можно использовать те же способы, что и при дизайне HTML-страниц. Например, форматировать текст с помощью тегов <i>, <b> и так далее. Но так будет трудно сохранить единое стилевое решение на всех страницах большого сайта. Настройка шрифтов с помощью тега <font> тоже считается устаревшей. Повсеместно применяются CSS (каскадные таблицы стилей).
CSS (Cascading Style Sheets, каскадные таблицы стилей) — это набор параметров форматирования, который применяется к элементам web-страницы для управления их видом и положением.
CSS — важная составная часть тем, которые мы рассмотрим далее.
При использовании таблицы связанных стилей описание селекторов и их свойств располагается в отдельном файле, как правило, с расширением css, а для связывания документа с этим файлом применяется тег <LINK>. Если определить класс в заголовке через тег <style> или внешний файл, то стиль элемента управления легко можно поменять через свойство CssClass.
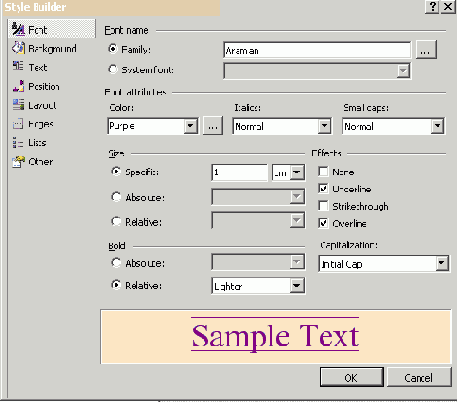
В Visual Studio 2005 есть Style Builder, с помощью которого можно легко создать желаемый стиль. С ним удобно работать даже новичкам.
Стили можно разрабатывать как для конкретного элемента, так и создавать для последующего использования. В режиме Design выберите элемент управления и из контекстного меню выберите Style.

Рис. 13.1.
Перейдите в режим исходного текста и увидите, что все изменения зафиксированы в атрибуте style.
Например:
style="color: navy; font-style: italic; cursor: crosshair;"
Тут определено не только, как выглядит элемент управления, но и форма курсора мыши, которое он принимает, когда находится над элементом. Это свойство можно изменить на вкладке Others.
Свойство style имеет преимущество перед стилями, заданными любым другим образом — через внешние файлы или с помощью тем, даже в других свойствах того же элемента управления. Например, в этом случае:
<asp:BulletedList ID="BulletedList1" runat="server" DataSourceID="SiteMapDataSource1" DataTextField="Title" DataValueField="Url" Style="back- ground-color:Cornsilk ; text-align: right;" DisplayMode="HyperLink" CssClass="bulletedlist" BackColor="Fuchsia" ForeColor="#804040"> </asp:BulletedList>
Цвет фона списка — Cornsilk, а цвет текста определяется свойством ForeColor, так как в стиле он не определен.
Но если настраивать все элементы индивидуально и все по-разному, может получиться стилевой разнобой, похожий на сайт Васи Пупкина. Правильнее всего разработать единый стиль, а индивидуальные настройки применять в отдельных случаях.
Темы и шкурки
В интерфейсе почтовой службы Rambler дизайн страниц меняется в зависимости от времени года. Пользователь может сам выбрать себе вариант дизайна. Подобной функциональности в ASP .NET можно добиться с помощи тем.
Темы похожи на CSS тем, что тоже позволяют определять внешний вид страниц. Но темы могут сделать гораздо больше них. Таблицы стилей определяются для тегов HTML, а скины, которые входят в тему, — для элементов управления. Скины применяются на стороне сервера, поэтому могут использоваться для установки специфичных свойств серверных контролов. Например, для элемента управления Calendar таким свойством является DayNameFormat. CSS никак не позволяет оперировать такими свойствами.
Темы можно применять к страницам, к сайту или отдельным элементам управления.
Файлы тем находятся в папке с зарезервированным названием App_Themes. Эту папку можно создать, если в контекстном меню проекта выбрать "Add ASP .NET Folder". В папке App_Themes можно создавать темы, например, для разных времен года. У каждой темы будет свой каталог, в котором будут находиться относящиеся к ней файлы. На многих сайтах пользователь может выбрать тему. Вложение тем друг в друга не допускается.
Каждая тема обычно состоит из одного или нескольких файлов скинов с расширением ".skin", а также других, необходимых для задания внешнего вида сайта файлов, таких как файлы каскадных таблиц стилей, картинок, XSL-преобразований и так далее, которые также могут быть упорядочены в поддиректориях корневой директории темы.
Файлы скинов и таблиц стилей обычно расположены в корне темы, а картинки — в поддиректории Images.
Темы можно применить к странице с помощью атрибута Theme директивы Page. Тему можно поменять программно. Поэтому можно дать возможность пользователю выбрать тему. Тему можно установить до или во время события PreInit:
protected void Page_PreInit(object sender, EventArgs e) { Page.Theme = "Black"; }
Тему можно применить ко всем страницам приложения, если в файле web.config вставить эту директиву:
<configuration> <system.web> <pages theme=" Black " /> </system.web> </configuration>
Если тема установлена в странице, она имеет преимущество перед глобальной темой. Темы страницы переопределяют свойства элементов управления. Если нужно, чтобы темы не применялись к элементу, нужно установить его свойство EnableTheming в False.
Если нужно отменить применение темы к группе элементов, можно поместить их в Panel и установить его свойство EnableTheming в False.
Свойство EnableTheming можно менять и на уровне страницы:
<%@ Page Language="C#" AutoEventWireup="true" EnableTheming="False"%>
Атрибут StylesheetTheme работает так же, как и Theme. Но если тема установлена с помощью этого атрибута, то свойства управления элемента имеют преимущество перед темой страницы.
В файлах тем с расширением .skin хранятся варианты внешнего вида элементов управления. Перевод термина skin на русский язык не устоялся. Можно называть его "шкурка" или "оболочка".
Скин — это шаблон элемента управления с определением набора визуальных свойств, которые будут использоваться для генерации элементов управления данной темы. Скины могут работать вместе с картинками и таблицами стилей. Один ".skin"-файл может хранить множество разных элементов управления. Например, в проекте "Starter Kit" определены две темы — Black и White. В файле Default.skin обеих тем хранятся скины элементов ImageButton, Image, GridView.
Можно создать столько файлов шкурок, сколько необходимо. Для удобства и ясности можно создать файлы скинов для каждого элемента, например, Label.skin, GridView.skin.
Создайте в папке App_Themes тему Summer. Добавьте в тему скин Calendar.skin.
Описание стиля элемента управления похоже на описание на странице, с тем отличием, что атрибут ControlId не указывается. Однако необходимо указать атрибут runat="server":
<asp:Calendar runat="server" BackColor="Honeydew" BorderColor="Teal" BorderWidth="1px" CellPadding="1" DayNameFormat="Shortest" Font-Names="Verdana" Font-Size="8pt" ForeColor="DarkSlateGray" Height="200px" Width="220px"> <SelectedDayStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" /> <SelectorStyle BackColor="#99CCCC" ForeColor="#336666" /> <WeekendDayStyle BackColor="#C0FFC0" /> <OtherMonthDayStyle ForeColor="#999999" /> <TodayDayStyle BackColor="#99CCCC" ForeColor="White" /> <NextPrevStyle Font-Size="8pt" ForeColor="#CCCCFF" /> <DayHeaderStyle BackColor="#80FF80" ForeColor="#336666" Height="1px" /> <TitleStyle BackColor="Green" BorderColor="#3366CC" BorderWidth="1px" Font-Bold="True" Font-Size="10pt" ForeColor="White" Height="25px" /> </asp:Calendar>
Теперь на всех страницах, где установлена тема Summer, календарь будет выглядеть так:

Рис. 13.4.
Теперь на всех страницах, где установлена тема Summer, календарь будет выглядеть так:

Рис. 13.4.
У описания шкурки может быть описан атрибут SkinId. Скин с установленным атрибутом SkinID называется именованным скином. Этот атрибут при описании каждого типа элемента управления должен быть уникальным. Скин применяется к тем элементам, у которых значение свойства SkinId совпадает со SkinId описания:
<asp:Label Runat="server" SkinId="June" ForeColor="#Teal" Font-Names="Verdana" Font-Size="X-Small" />
При этом, если у элемента не определен SkinId, применяется скин, в котором SkinId тоже отсутствует (скин по умолчанию). Этот скин для каждого класса может быть описан только один раз.
Определим еще один именованный скин календаря:
<asp:Calendar runat="server" SkinId="June" BackColor="#C0FFC0" BorderColor="Teal" BorderWidth="1px" CellPadding="1" DayNameFormat="Shortest" Font-Names="Verdana" Font-Size="8pt" ForeColor="DarkSlateGray" Height="200px" Width="220px"> <SelectedDayStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" /> <SelectorStyle BackColor="#99CCCC" ForeColor="#336666" /> <WeekendDayStyle BackColor="#C0FFC0" /> <OtherMonthDayStyle ForeColor="#999999" /> <TodayDayStyle BackColor="#99CCCC" ForeColor="White" /> <NextPrevStyle Font-Size="8pt" ForeColor="#CCCCFF" /> <DayHeaderStyle BackColor="#C0FFC0" ForeColor="#FF8000" Height="1px" /> <TitleStyle BackColor="Green" BorderColor="#3366CC" BorderWidth="1px" Font-Bold="True" Font-Size="10pt" ForeColor="White" Height="25px" /> </asp:Calendar>
При отображении приведенной ниже страницы в браузере пользователя, первый
календарь будет отображаться с использованием именованного скина June, а второй — используя общий скин по умолчанию:
<form id="form1" runat="server"> <div> <table> <tr> <td style="width: 100px"> <asp:Calendar ID="Calendar1" runat="server" VisibleDate="2006-06-01" SkinID="June"></asp:Calendar> </td> <td style="width: 100px"> <asp:Calendar ID="Calendar2" runat="server" VisibleDate="2006-07-01"></asp:Calendar> </td> </tr> </table> </div> </form>
Некоторые свойства элементов управления не могут быть изменены в файлах скинов. Например, такие свойства, как ID и EnableViewState, помечены как запрещенные к установке в файлах скинов. Также не допускаются к установке через скины такие атрибуты, как CommandName класса Button, AllowPaging, DataSource класса GridView и т.д. Словом, если свойство влияет не на внешний вид, а на поведение элемента управления, или строго индивидуально, — скорее всего его нельзя будет изменить. Это определяется разработчиком элемента управления с помощью атрибута ThemeableAttribute. Этим атрибутом можно пользоваться и создавая собственные элементы управления. Атрибут ThemeableAttribute может быть применен и к классу для обозначения поддержки данным контролом настройки своих параметров через скины.
Например, класс Control определен с атрибутом Themeable Attribute=False, и все классы — непосредственные наследники Control не допускают настройки свойств через файлы .skin. Это классы Literal, Repeater, MultiView, Xml и другие. Хотя класс WebControl наследует Control, он помечен атрибутом Themeable=True, и это распространяется и на его наследников, каковым являются большинство элементов управления.
Содержание страниц не ограничивается только выводом элементов управления. Например, текст может выводиться вне элемента Label. Файлы каскадных таблиц стилей тоже могут находиться в папке темы. При этом стили будут применяться ко всем страницам с данной темой:
body { font-size: x-small; font-family: Verdana; color: #004000; background-color: #F0FFF0; }
Установка стиля в файле css относится ко всему тексту страницы, в том числе к элементам Repeater и Literal. При этом если в каком-нибудь элементе явно установить шрифт, эти установки переопределят установки из css.
В папки с темами можно включать картинки. Их используют в файлах скинов. В приложении Starter Kit картинки задают внешний вид кнопок:
<asp:ImageButton Runat="server" ImageUrl="Images/button- import.gif" SkinID="import" /> <asp:imagebutton runat="server" Imageurl="Images/button-login.gif" skinid="login" />
Внешние файлы стиля
Стили, как правило, хранятся в одном или нескольких внешних файлах, ссылка на которые прописана во всех документах сайта, или хранятся вместе с темой. Благодаря этому удобно править стиль в одном месте — при этом оформление элементов автоматически меняется на всех страницах, которые связаны с указанным файлом. Вместо того чтобы модифицировать десятки HTML-файлов, достаточно отредактировать один файл со стилем, и оформление нужных документов сразу же поменяется.
Для того чтобы создать определение стиля во внешнем файле, добавьте в проект новый файл. В диалоге "Новый файл" выберите тип файла StyleSheet. По умолчанию он называется StyleSheet.css.
Элементы стиля можно определять и с помощью возможности IntelliSense. Вставьте курсор внутри фигурных скобок и нажмите на Enter. Появляется выпадающее меню со списком всех возможных атрибутов стиля.

Рис. 13.2.
Выберите, например, background-color (цвет фона) и поставьте двоеточие. IntelliSense предложит список возможных значений этого атрибута. Цвета можно выбрать абсолютные либо из палитры текущей темы Windows. Не забудьте поставить в конце точку с запятой.
Стили можно определить и комбинируя несколько селекторов:
H1, H2, P, lection{ color: Olive; }
Цвета задаются или указанием названия цвета, или его числовым значением RGB, при этом перед ним надо ставить знак #. Например, #f0fff0.
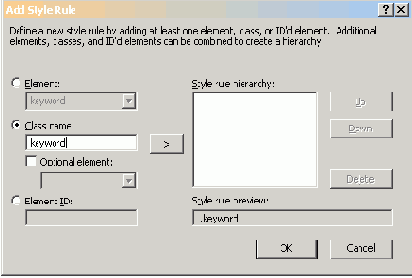
Стили можно создавать тремя способами:
для элементов разметки;для класса;для элементов с заданным ID.
В этом тоже поможет диалоговое окно (контекстное меню, пункт Add Style Rule).

Рис. 13.3.
Готовый файл стиля можно назначить странице через окно свойств. Выберите DOCUMENT из верхнего списка и назначьте свойство StyleSheet. В поле этого свойства должна быть кнопка с многоточием. Нажатие на эту кнопку приводит к диалогу, где можно выбрать любой из имеющихся в проекте файлов стилей. В код страницы автоматически добавится нужное определение:
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
Файл можно и просто перетащить из Solution Explorer.
Например, определен стиль для класса стиля textfield:
.textfield { border: 1px solid #929292; vertical-align: middle; padding: 3px; margin: 2px 0 5px 0; }
На страницах он применяется к элементам управления с помощью свойства CssClass:
<asp:TextBox ID="TextBox1" Runat="server" Width="200" Text="" CssClass="textfield" />
С помощью каскадных таблиц стилей можно не только изменять внешний вид страниц, но и создавать слои. Верстка с помощью слоев приобретает все больше поклонников. Слой — это элемент <DIV> или <SPAN>, к которому добавляются параметры для изменения абсолютного или относительного положения на странице. Площадь, занимаемая разными слоями, может перекрываться. Параметр z-index определяет порядок наложения слоев. Чтобы создать слой, выберите в меню Layout-Insert Layer. В слой можно помещать элементы управления и HTML-код.
В этом примере с помощью определения стиля создается элемент GridView с фиксированным заголовком.
Иногда удобно не переходить со страницы на страницу, а прокручивать записи. Вспомним, что элемент управления Panel позволял это делать. Поэтому попробуем использовать GridView и Panel совместно:
<style type="text/css"> .TableHeader { border-width: 2px; border-color: Black; background-color: #990000; color: white; font-weight: bold; position: relative; top: expression(this.parentNode.parentNode.parentNode.scrollTop-1);
} </style>
Вставьте в форму следующий код:
<br /> <asp:Panel ID="Panel1" runat="server" Height="327px" Width="566px" ScrollBars="Auto"> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="True" DataSourceID="SqlDataSource1" EmptyDataText="There are no data records to display." Height="165px" Width="548px"> <HeaderStyle CssClass="TableHeader" /> </asp:GridView> </asp:Panel> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:pubsConnectionString1 %>" ProviderName="<%$ ConnectionStrings:pubsConnectionString1.ProviderName %>" SelectCommand="SELECT * FROM [authors]"> </asp:SqlDataSource>
У элемента Panel1 устанавливается свойство ScrollBars="Auto" и в него помещается GridView. Стиль, который применен для заголовка, задает относительное положение данного класса у верхней границы панели.При генерации HTML-кода для заголовка GridView генерируются теги <th>, которые вложены в <tr>, вложенные свою очередь в <table>. <table> находится в <div>, в который отображается Panel1. Следовательно, чтобы добраться до этого тега, надо 3 раза обратиться к родителю.
и удобно настроить единообразный внешний
Применение тем позволяет быстро и удобно настроить единообразный внешний вид сайта и централизованно управлять им, а также создавать множество различных скинов для сайта и быстро менять их во время выполнения.