Пособие по написанию WAP сайтов
ГЛАВА 20
Рассмотрение приложения SmartHouseScript.wml
Рассмотрение файла сценария SmartHouseScript.wmls
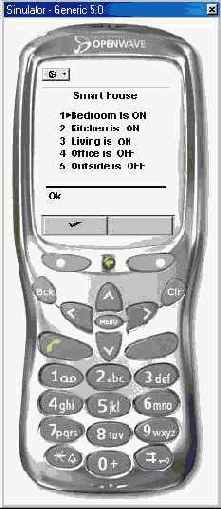
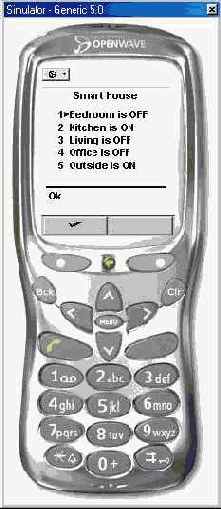
В Главе 6 вы узнали, как скомбинировать WML-страницу и Peri-сценарий, чтобысоздать приложение, демонстрирующее возможности пользователей в ближайшем будущем по использованию личных сотовых телефонов для управления домашним хозяйством. В данной главе будет использоваться WMLScript, язык описания сценариев, для реализации тех функций, которые в Главе 6 выполнял Perl-сценарий. Хотя WMLScript позволяет создавать ясный интерфейс для приложенияSmartHouseScript, у него имеется один недостаток: WMLScript не имеет эквивалентадля HDML. Поэтому, если вы хотите автоматизировать HDML-приложение, то, попрежнему, будете вынуждены использовать Perl. ПриложениеSmartHouseScript.wml демонстрирует порядок взаимодействия пользователя сосвоим домом. При запуске приложения сотовый телефон пользователя отображает текущие установки в доме, как показано на Рис. 20.1. Пользуясь кнопкамистрелок, направленных вверх и вниз, пользователь может выделить одну из установок. После выбора установки можно переключать ее значения, как показано наРис. 20.2.
В настоящее время приложения, написанные на языке сценариевWMLScript, можно только просматривать, причем для этого необходимо использовать самые последние версии некоторых пакетов инструментального программного обеспечения (SDK) дляразработки WAP-приложений, аналогичных SDK, который выможете загрузить с Web-caOma www.openwave.com. Пока вСША не существует сотовых телефонов с поддержкойWMLScript. Если вы скачаете и установите SDK, поддерживающий WMLScript, то, чтобы проверить работу приложенияSmartHouseScript, необходимо будет набрать в качестве URLwaplib.com/SmartHouseScript/SmartHouseScript.wml.
Рассмотрение файла сценария SmartHouseScript.wmls
Рассмотрение файла сценария SmartHouseScript.wmls
Как уже упоминалось ранее, при первоначальном запуске приложения активизируется функция Initialize, находящаяся в файле SmartHouseScript.wmls. Каждый раз, когда пользователь изменяет установку, приложение вызывает связанную с ней функцию, которая также находится в этом файле. В настоящее времяWMLScript-код необходимо размещать в отдельном файле и предварять имя каждой функции ключевым словом extern. Сценарий SmartHouseScript.wmls реализуется с помощью следующего программного кода:
extern function Initialize()
{
var Dummy = Lang.seed(-1);
var Bedroom = Lang.random(1); if (Bedroom) Bedroom = "ON"; else Bedroom = "OFF"; WMLBrowser.setVar("Bedroom", Bedroom);
var Kitchen = Lang.random(1); if (Kitchen) Kitchen = "ON"; else Kitchen = "OFF"; WMLBrowser.setVar("Kitchen", Kitchen);
var Living = Lang.random(1); if (Living) Living = "ON"; else Living = "OFF"; WMLBrowser.setVar("Living", Living);
var Office = Lang.random(1); if (Office) Office = "ON"; else Office = "OFF"; WMLBrowser.setVar("Office", Office);
var Outside = Lang.random(1); if (Outside) Outside = "ON"; else Outside = "OFF"; WMLBrowser.setVar("Outside", Outside);
WMLBrowser.refresh(); }
extern function Bedroom()
{
var Bedroom = WMLBrowser.getVar("Bedroom"); if (Bedroom == "ON") Bedroom = "OFF"; else Bedroom = "ON";
WMLBrowser.setVar("Bedroom", Bedroom);
WMLBrowser.refresh();
}
extern function Kitchen()
{
var Kitchen = WMLBrowser.getVar("Kitchen"); if (Kitchen == "ON") Kitchen = "OFF"; else Kitchen = "ON";
WMLBrowser.setVar("Kitchen", Kitchen);
WMLBrowser.refresh();
}
extern function Living()
{
var Living = WMLBrowser.getVar("Living"); if (Living == "ON") Living = "OFF"; else Living = "ON";
WMLBrowser.setVar("Living", Living);
WMLBrowser.refresh();
}
extern function Office()
{
var Office = WMLBrowser.getVar("Office"); if (Office == "ON") Office = "OFF"; else Office = "ON";
WMLBrowser.setVar("Office", Office);
WMLBrowser.refresh();
}
extern function Outside()
{
var Outside = WMLBrowser.getVar("Outside"); if (Outside == "ON") Outside = "OFF"; else Outside = "ON";
WMLBrowser.setVar("Outside", Outside);
WMLBrowser.refresh();
}
Внутри функции Initialize для каждой установки в доме объявляется свояпеременная. Затем, используя функцию Random (генератор случайных чисел) созначением параметра равным 1, извлекается случайное число, 0 или 1, котороепотом используется для представления состояния off (Выкл) или on (Вкл). Послетого как программа присвоит переменным значения, она должна активизироватьфункцию WMLBrowser.setVar, чтобы сделать значения переменных видимыми запределами функции (другими словами, в результате этой операции значения переменных становятся видимыми для программного кода WML-страницы). Затем
сценарий вызывает функцию refresh (Обновить), предписывающую браузеруобновить экран, основываясь на текущей информации WML-страницы.
Каждая из функций сценария, в основном, выполняет одну и ту же обработку. Если соответствующая установка находится в состоянии on (Вкл), функция переключает установку в состояние off (Выкл) и наоборот. Для получения состоянияустановки программа должна активизировать функцию WMLBrowser. getVar. Каки прежде, после изменения установки, вызывается функция setVar, чтобы сделать изменение видимым для программного кода WML-страницы и функцияrefresh, чтобы ввести выполненное изменение в действие.
Дополнительную информацию по операторам и функциям WMLScriptможно найти в Приложении С, «Справочник по WMLScript».
Рассмотрение приложения SmartHouseScript.wml
Рассмотрение приложения SmartHouseScript.wml
При запуске приложения SmartHouseScript браузер загружает WML-страницу, содержащуюся в файле SmartHouseScript.wml, которая вначале инициализирует домашние установки, устанавливая их случайным образом в состояния on (Вкл) иoff (Выкл). Если вы просмотрите WML-страницу, то обнаружите, что в ней имеется много ссылок, подобных приводимой ниже. Эта ссылка активизирует функцию, находящуюся в отдельном WMLScript-файле:
<go href="SmartHouseScript.wmls#Initialize()" />
В данном случае элемент отдает браузеру команду выполнить ветвление и перейти к функции Initialize (Инициализация), находящейся в файлеSmartHouseScript.wmls. После того как функция выполнит обработку, для которой она предназначена, управление возвращается в текущее место программного кода. Как вы увидите, для присвоения состояния on (Вкл) или off (Выкл) каждой из домашних установок функция initialize использует генератор случайных чисел.
По мере знакомства с WML-страницей вы также встретите ряд элементов, примеркоторых приводится ниже. Здесь элемент ссылается на значение, хранимое впеременной:
<option>Bedroom is $(Bedroom)
В данном случае программный код ссылается на переменную Bedroom, котораяможет принимать значение On (Вкл) или Off (Выкл). При первоначальном запуске сценария функция initialize, находящаяся в WMLScript-файле, присваиваеткаждой переменной ее исходное значение. Каждый раз, когда пользователь изменяет состояние, WML-страница вызывает связанную с изменяемой установкойфункцию, которая, в свою очередь, обновляет значение. ПриложениеSmartHouseScript.wml реализуется с помощью следующего программного кода:
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<head>
<meta http-equiv="Cache-Control" content="max-age=0" forua="true"/>
</head>
<card id="SmartHouse">
<onevent type="onenterforward">
<go href="SmartHouseScript.wmls#Initialize()" />
</onevent>
<p align="center">
Smart House
</p>
<p align="left" mode="nowrap">
<select>
<option>Bedroom is $(Bedroom)
<onevent type="onpick">
<go href="SmartHouseScript.wmls #Bedroom()" />
</onevent>
</option>
<option>Kitchen is $(Kitchen)
<onevent type="onpick">
<go href="SmartHouseScript.wmls #Kitchen()" />
</onevent>
</option>
<option>Living is $(Living)
<onevent type="onpick">
<go href="SmartHouseScript.wmls #Living()" />
</onevent>
</option>
<option>Office is $(Office)
<onevent type="onpick">
<go href="SmartHouseScript.wmls #Office()" />
</onevent>
</option>
<option>Outside is $(Outside)
<onevent type="onpick">
<go href="SmartHouseScript.wmls #Outside()" />
</onevent>
</option>
</select>
</p>
</card>
</wml>
Как и во всех WML-страницах, первые два элемента рассматриваемой WML-страницы сообщают WAP-браузеру (а также программистам) версию WAP-спецификации поддерживаемой приложением. В данном случае WML-страницасовместима с XML 1.0 и описанием типа документа (DTD) версии 1.1, разработанным ассоциацией WAP Forum.
Любая WML-страница, размещаемая после информации о версии, начинается стега <WML>. В конце каждой WM L-страницы должен находиться соответствующийтег </WML>, который завершает элементы WML-страницы. Теги <HEAD> и </HEAD>,располагающиеся после тега <WML>, позволяют указывать данные о WML-странице, включая метаданные и информацию управляющую доступом. Многиепрограммисты рассматривают метаданные как «данные о данных». Другими словами, метаданные в нашем примере, считываемые и обрабатываемые браузером,сообщают браузеру, что надо делать с данными карт.
Элемент <meta> позволяет определять для WML-страницы метаинформацию. Внашем случае параметр http-equiv=Cache-Control сообщает WAP-браузеру, чтоданная часть метаинформации относится к системе кэширования памяти. Аналогично, параметр content=max-age=0 сообщает браузеру, что максимальное время, в течение которого должно выполняться кэширование WML-страницы, равнонулю секунд; то есть, браузер должен не запоминать, а повторно загружать данные с сервера каждый раз, когда поступает запрос. Для данной книги нулевоезначение было выбрано, чтобы помочь читателю в разработке программы. Привыборе нулевого значения каждый раз, когда происходит изменение, это изменение передается на телефон. В реально эксплуатируемом приложении статическое меню, подобное рассматриваемому здесь, по-видимому, должно использовать интервал хранения, установленный по умолчанию, равным 30 дням. Наконец, параметр forua="true" определяет, что данное значение Cache-Controlпредназначено для телефона и не должно удаляться каким-либо промежуточнымагентом.
Хотя WML-страница несколько длинновата, она достаточно проста. По сути дела,в ней используется один элемент <select>, предоставляющий пользователю возможность указывать пункт данных, который необходимо обновить. Внутри элемента <select> для каждой установки вложен элемент <option>, предписывающий браузеру отображать текущее состояние установки и указывающий функциюWMLScript, которую должен вызывать браузер при изменении определенной установки в доме.
Отображение начальныхустановок в доме
Рис.. 20.1. Отображение начальныхустановок в доме

Изменение установок в доме
Рис.. 20.2. Изменение установок в доме