Форматирование текста и вставка гиперссылок.
К сожалению пока WAP сайты не наделены такими возможностями по выбору цвета и шрифта для текста. Текст всегда отображается стандартным шрифтом присутствующим в телефоне.
Для написания текста нужно открыть параграф, для этого между тэгами <p>, </p> соответственно и помещаем текст.
<p>
Мой текст
</p>
Тест можно равнять используя атрибуты
<p align=”left”> - по левому краю
<p align=”center”> - по центру
<p align=”right”> - по правому краю
Однако, можно проделать с текстом такие операции:
<b>Полужирный текст</b>
<strong>Полужирный текст</strong>
<i>Выделение курсивом</i>
<em>Выделение курсивом</em>
<u>Подчеркнутый текст</u>
<big>Текст большого размера</big>
<small>Текст малого размера</small>
Но во всех правилах есть свои отступления. Я уже строго наказывал Вам, что любой открытый тэг нужно обязательно закрыть, иначе Ваша страница не будет отображаться в браузере телефона. Но в данном случае тэг <br/> закрывать не нужно. Данный тэг действует аналогично клавише “Enter”, т.е. принудительно переносит текст на следующую строку.
Пример:
<p align=”left”>
Это первая строка моего сайта. <br/>
А это уже вторая строка моего сайта.
</p>
Теперь давайте начнем говорить о ссылках. Все любят посылать куда-нибудь, кого-нибудь, т.е. без ссылок обходиться можно, но порой просто невозможно.
Гиперссылка выглядит следующим образом:
<a href="http://wap.design-forever.ru/">Версия WAP сайта</a>
Данная ссылка является прямой ссылкой, содержащей полный путь куда переходить при нажатии. Но если Вам нужно ссылаться на страницу на Вашем сервере, Вы можете написать
<a href=”mp3.wml”>MP3 музыка</a>
В этом случае гиперссылка начнет направлять Вас на документ находящийся в этой же директории. Если Ваш документ находиться в другой директории Вы можете дать команду гиперссылки следующим образом:
<a href=”/mp/mp3.wml”>MP3 музыка</a>
<a href=”../mp3.wml”>MP3 музыка</a>
Ну и еще вариант гиперссылки, когда нужно ссылаться на другую карту в одном документе:
<a href=”#music”>Музыка</a>
Пример документа состоящего из двух карт с использованием текста и гиперссылок:
<?xml version="1.0" encoding=””UTF-8?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="main" title="Мой сайт">
<p align=”center”>
Добро пожаловать на мой сайт.<br/>
Здесь Вы найдете много полезного.<br/>
<a href=”#links”>Заходите сюда</a>
</p>
</card>
<card id="links" title="Ссылки">
<p align=left>
<a href=”polifon/polifonia.wml”>Полифония</a>
<a href=”mp3/mp3.wml”>Музыка МР3</a>
<a href=”img/image.wml>Картинки</a>
-------------
<a href=”#main”>Вернуться на главную</a>
-------------
</card>
</wml>
Инструменты для верстки и просмотра.
Что нужно, чтобы построить WAP сайт? Первое, Вы должны его делать и второе, смотреть, как он будет выглядеть.
Давайте немного для начала введем в курс, на чем же пишутся WAP сайты, ведь они отличаются от обыкновенных сайтов.
WML (Wireless Markup Language) основанный на XML (extensible Markup Language) - это язык для создания сайтов для мобильных устройств. Официальная спецификация WML разработана и поддерживается WAP Forum, производственным консорциумом, основанном Nokia, Phone.com, Motorola и Ericsson. Сам WML похож на HTML, но более требователен к парности тегов, использованию регистра и обрамлению атрибутов кавычками. Набор поддерживаемых тегов не велик, т.к. WAP сайты не такие, как обычные сайты. Сайты написанные на WML предназначены для маленьких экранов (они конечно выглядят по разному – вертикальные, горизонтальные, но все-таки они малоформатны, хотя уже некоторые телефоны имеют большие экраны).
На чем же делать эти WAP сайты. Хорошо если Вы уже знакомы с языком HTML, тогда сложностей не возникнет для создания WAP версии. Вы можете использовать для верстки обыкновенный блокнот.
Но вероятно Вы привыкли делать сайты в специализированных редакторах, в которых не нужно заботиться о закрытиях тегов и вспоминать команды. Для создания WAP сайтов также есть несколько редакторов на выбор, например: WapPage, SantanaBuilder, Apoo editor. Последний позволяет вводить русский текст в соответствующей кодировке (UTF-8). Дело в том, что если просто писать код в блокноте, то при просмотре сайта через телефон, Вы обнаружите абру-кадабру, а не русский шрифт. Но выход и здесь есть, для этого Вам нужно проделать простую операцию в блокноте. При сохранении файла, укажите кодировку не ANSI, а UTF-8 и Ваш сайт будет читаться по-русски.
Проблема с кодировкой возникает почти у всех, кто начинает работать над WAP сайтом. Как правило, берут и скачивают легко доступную версию SantanaBuilder и начинаются вопросы. Лично я обошел эту проблему следующим образом, делал страничку в SantanaBuilder, затем открывал файл в блокноте и сохранял в кодировке UTF-8.
Способ конечно не лучший, но все-таки. Для верстки Вы можете пользоваться и Macromedia Dreamvier FX, но он также предлагает только использования кодов, без визуализации.
Сделав первую страничку Вам нужно посмотреть, как она будет выглядеть после закачки на сервер, все ли верно работает, возможно, допущены ошибки. Конечно, для этого желательно иметь свой телефон в котором содержится WAP браузер и набрав адрес Вашего сайта, можете полюбоваться полученным вариантом. Но думаю, такой способ Вас не совсем удовлетворяет, ведь мобильник кушает Ваши денежки, и даже после исправления одной ошибки, Вам нужно опять загружать сайт. Для этого и существуют специализированные браузеры для просмотра WAP сайтов прямо на Вашем компьютере – WinWap, ну и очень знаменитый браузер, который понимает и wml популярная Opera. К сожалению Internet Explorer пока не может открывать WAP сайты.
Естественно, после окончательной отладки WAP сайта, лучше его посмотреть в телефоне и здорово было бы, если посмотреть на сайт с разных моделей, ведь у каждой модели телефона свой экран, свое разрешение.
Использование графики. Загрузка графических изображений на телефон.
Совсем недавно у Вас был телефон с монохромным экраном, который имел размер дисплея всего примерно 100х50 точек. Вы загружали черно-белые логотипы, открытки и были этому рады. Сейчас телефоны уже имеют достаточно большие дисплеи и передают уже 65000 цветов, а у более новых моделей, используется свыше 200000 цветов. Поэтому Вы можете загружать к себе на телефон картинки уже высокого разрешения, которые будут у Вас показываться почти без потери качества.
Раньше телефоны понимали только определенный формат, который назывался WBMP. Есть множество программ, которые конвертируют стандартные BMP,GIF и JPEG файлы в формат WBMP. Кстати, редактор SantanaBuilder автоматически конвертирует всю графику в формат WBMP. Так, что если Ваш телефон оснащен еще монохромным дисплеем, то тогда Вам придется наслаждаться только лишь двух цветными картинками низкого качества и маленького размера. Я не буду останавливаться подробно на этом формате, а перейду сразу к цветным изображениям, благо сейчас купить телефон с цветным экраном стоит совсем недорого, как это было, скажем пару лет назад.
Есть два варианта использования графических изображений:
1. Вы вставляете рисунок на свой WAP сайт. Например, это будет Ваш логотип, название раздела или гиперссылка в виде картинки.
2. Вы храните у себя на сайте картинки, чтобы использовать например для обоев, MMS сообщений или других целей (к примеру это фотографии Ваших друзей).
Эти два варианта имеют существенные отличия.
Разберем по порядку:
Вариант 1.
Многие телефоны имеют ограничения на размер загружаемой страницы. А если еще страница будет содержать картинку, то объем загрузки увеличивается. Плюс ко всему пользователь платит за то, что видит картинку на сайте, которая скажем ему и не нужна вовсе. Поэтому основное требование к изображению, она должна быть, как можно меньше по объему файла. Поэтому в качестве картинок на сайте, как правило, нужно использовать GIF файлы, содержащие не более 16 цветов, а лучше всего 2-3 цвета. Например, слово из трех букв напишите тремя цветами и не увлекайтесь больше.
Это я все отношу, к примеру, создания логотипа для сайта или скажем легкой навигации.
Давайте поподробнее рассмотрим пример, как можно сделать логотип для сайта с легкой анимацией. Для этого нам понадобится программа Adobe ImageReady, которая поставляется вместе с Photoshop.
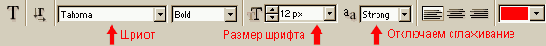
Создадим в ней новое изображение размером 75х18 пикселей, разрешение должно обязательно стоять 72 точки на дюйм, палитра RGB. Выберите из коллекции шрифтов какой-нибудь интересный шрифт и напишите что-нибудь. К примеру, слово "welcome". Здесь есть одна тонкость, нужно чтобы шрифт был не сглаженный. Для этого в атрибутах шрифта поменяйте параметр на “none”, файл будет иметь значительно меньший размер, чем если бы шрифт был сглаженный. Установите цвет, подходящий размер, а также можете выбрать начертание шрифта - полужирный, курсив, подчеркнутый.

Придадим анимацию. Например, надпись будет менять цвет в такой последовательности: красный->синий->черный.
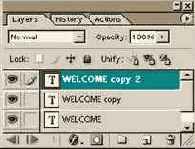
Для этого создадим еще дополнительно 2 надписи. Чтобы сделать на основе готовой надписи, нужно продублировать 2 раза слой, выберите в меню “Layer” команду “Duplicate Layer”. Данную команду повторите два раза.
Теперь в окне слоев мы видим уже три слоя с надписью "welcome". Поменяем для двух новых слоев цвет надписи. В одном слое сделаем надпись синей, в другом черной. Для этого выделяем слой в окне слоев и меняем атрибуты цвета.
В данный момент мы видим три слоя. Самый верхний слой закрывает два остальных нижних. Чтобы придать анимацию, нам следует создать дополнительно еще два кадра. В каждом кадре будет затем показываться один слой, остальные два слоя показываться не будут (я не считаю фон отдельным слоем, в дальнейшем мы его удалим).
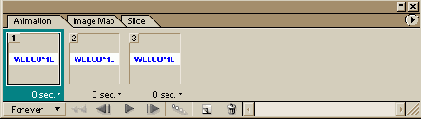
Чтобы создать новый кадр в окне “Animation” кликните на иконку “Duplicates current frame” два раза. В результате у Вас получились 3 кадра. Во всех кадрах отображается только верхний слой.

Нашей следующей задачей стало убрать в каждом кадре два ненужных цвета, т.е. два слоя с надписями и показывать только один слой.
Выделим первый кадр и в окне “Layers” спрячем два верхних слоя. Чтобы это получилось нужно кликнуть на иконку “Indicates layer visibility” ("глаз"). В итоге мы скроем этот слой. Тоже нужно сделать еще для одного слоя, в итоге у нас остается только один слой с надписью.
 |
 |
 |
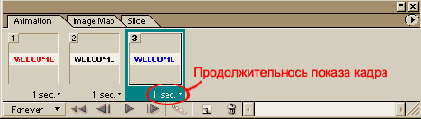
Остается нам задать промежуток времени, через которое должно происходить смена одного кадра на другой. Установим для каждого кадра - 1 секунду.

Анимация готова. Удалим слой с фоном. Для этого в окне “Layers”, выделите слой “Background” и кликните на иконку “Delete Layer”. Дело в том, что сой задается по умолчанию белый. Вы конечно можете задать слой другим цветом. Но какой будет цвет фона у пользователей на их мобильном Вам заранее не известно, да и фон будет отличаться, у каждой моели свой цвет. Поэтому лучше создавать изображение с прозрачным фоном, в данном случае будет только отображаться надписи.
Завершающим этапом конечно является создание файла. Для этого в меню выберем команду File->Save optimized As... Укажите название файла и директорию куда сохранять. После этого у Вас будет создан файл, например welcome.gif.

Перейдем теперь к основному. Для вставки в wml картинки предназначен тэг <img />. Как Вы видите, / - добавлен в конец тэга, так как у него нет закрывающего тэга.
<img src=”welcome.gif” alt=”welcome” align=”top” height=”75” width=”18” />
Что мы увидим на экране – рисунок, загруженный с этого же каталога с именем “welcome.gif”, альтернативный текст “welcome”, выравнивание “по верху”, размеры “100х20 пикселей”. Здесь Вы можете опустить такие параметры, как выравнивание и размер, но вот параметром alt пренебрегать не следует. Многие телефоны все-таки еще не поддерживают графические форматы, многие пользователи отключают функцию показа картинок в браузере.
Покажите посетителям, что здесь у Вас стоит графическое изображение.
Чтобы использовать графическое изображение в качестве гиперссылки:
<a href=”main.wml”> <img src=”enter.gif” alt=”Вход на сайт” /></a>
А теперь давайте разберемся, что нужно, чтобы картинка загрузилась на Ваш и телефон, а потом Вы её будете использовать по своему назначению.
Конечно, Ваш телефон должен обязательно поддерживать загружаемые файлы. Еще у большинства моделей есть ограничение на размер принимаемого файла. Поэтому если картинка не грузиться к Вам, то попытайтесь разобраться сначала с техническими характеристиками Вашей модели.
Чтобы загрузить картинку к Вам на телефон, нужно просто перейти по простой гиперссылки на нужный Вам графический файл. Например:
<a href=”moyafotografia.jpg”>Моя фотография.</a>
После нажатия на эту ссылку, Ваш телефон начнет соединяться с этим файлом и если он поддерживает этот формат, то начнет грузить к себе в память. После загрузке сообщит Вам, что изображение принято и расположено там-то.
Запомните еще один Важный момент, не ошибайтесь в названиях файла. Даже если Вы пропустите одну букву или неверно укажите, файл не будет найден, и соответственно грузиться не станет.
Но если Вы вдруг захотели сделать коллекцию картинок на сайте. Для этого надо воспользоваться следующей методикой – в страницу Вы вставляете маленький вариант картинки, которая в свою очередь будет гиперссылкой на большую загружаемую картинку. Данная методика позволяет экономить на загружаемых байтах в телефон. Если картинка посетителю не приглянулась, он её полностью грузить не будет.
В принципе это все должно Вам было давно знакомо, если Вы уже делали свои сайты в HTML, ведь там тоже используется правило, чтобы страница грузилась быстрей, нужно оптимизировать всю используемую на странице графику. Многие крупные WAP порталы стараются ограничиваться только лишь текстом, без использования графики.
Начало написания кода.
Порой приходится задумываться, почему бы не прийти скажем к единому целому и не разработать один язык на котором можно было бы писать программы, управлять базами данных, создавать странички. Так нет, придумывают что-то новое, да еще и усложняют задачу, хотя новое напоминает старое.
Язык WML достаточно похож на HTML, многие теги Вам уже будут знакомы, но важное отличие WML от HTML, несмотря на то, что даже если будут допущены какие-то ошибки в написанном коде HTML, браузер будет отображать эту страницу, однако при любой допущенной ошибке в WML, браузер отвергнет эту страницу.
Хочу сразу же поделиться с еще одной проблемой, которая возникла при создании WAP сайта. Как я уже упоминал, чтобы отображались в телефоне русские буквы, нужно сохранять документ именно в кодировке UTF-8. При этом многие редакторы, которые позволяют записывать в той или иной кодировке, порой вставляют в начале документа недопустимые символы. Эти символы в редакторе не отображаются, но если этот документ посмотреть в каком-нибудь еще DOSовском редакторе, типа Norton Commander, эти символы отображаются. Следовательно, при загрузке данной страницы на сервер, она работать не будет. Поэтому старайтесь пользоваться сразу проверенными редакторами.
Приступ к созданию XML документу. В первую очередь в любом документе мы начинаем с пролога. Пролог стандартен и выглядит следующим образом:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
Он показывает телефону, что нужно обрабатывать WML документ и какой WML стандарт он использует. Этот пролог не будет отображаться в браузере.
В данном прологе еще следует указать кодировку, чтобы можно было читать затем Ваш сайт, для этого сразу за версией, следует указать encoding=”UTF-8” , т.е. это будет выглядеть так:
<?xml version="1.0" encoding=””UTF-8?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
Следом за прологом мы должны начать уже размещать все, что нужно нам увидеть на экране своего телефона. Для этого придуманы основные тэги - <wml> и закрывающий его </wml>. Внутри этих элементов будут описываться другие элементы.
Приступим сразу еще к одному существенному отличию написания WML документов. Повторимся еще раз, WML был разработан для устройств с низкой пропускной способностью и маленьким дисплеем. Поэтому была применена концепция дек и карт. Это означает, что один WML документ (все что находиться между <wml> и </wml>) называется дэкой (deck), а взаимодействие с пользователем осуществляется с помощью карт (card). Данная технология позволяет пользователю загружать к себе сразу несколько экранов за один раз. Это позволяет сократить множественное соединения с сервером при загрузке страниц и соответственно время соединения. Но, тут возникает еще ряд проблем:
1. Увеличение объема загружаемого файла могут привести к сбою и соответственно страница в браузере не будет отображена, если Ваш телефон к примеру имеет ограничение на принимаемые файлы.
2. В конце концов, Вы платите, денежки за то, что пользуетесь услугами сети. Хорошо если за Вас кто-то это все оплачивает, но в большинстве случаев Вы сами выкладываете свои кровные. Так вот здесь, при оплате за каждый загруженный килобайт, пользователи проигрывают, используя такой подход в технологии строения WML документа. К примеру Ваш пользователь загрузил страничку и не нашел на ней нечего подходящего, но не понимая этого, он уже оплатил за объем 3-4 старничек, которые уже загрузились к нему на телефон.
Учитывая данные недостатки нужно искать преимущество данной технологии. Например, для легкой навигации пользоваться данной технологией, а при размещении крупной скажем информации построить несколько отдельных документов WML, содержащих в себе всего лишь по одной карте.
На рисунке я постарался графически отобразить схему использование несколько карт в одной дэке и использование одной карты в одной дэке.

Проще говоря, единица WML это deck, состоящая из одной или нескольких card, составляющих вместе WML документ, т.е. файл wml.
Чтобы описать карту в документе, напишите следующие:
<card id="main" title="Мой WAP сайт">
Элемент card содержит атрибуты id и title. Как Вы уже наверное догадались, атрибут title содержит название страницы, которая будет отображаться вверху экрана телефона. Элемент id – это идентификация карты. Он используется для создания ссылок между картами в одном документе. Т.е. из одной карты “main”, Вы можете ссылаться на другую карту, например “music”.
Тэг card, как и любой другой тэг, следует обязательно закрывать
</card>.
Вот в принципе и все основные нюансы при начале создание Вашего WAP сайта.
Давайте посмотрим, как будет выглядеть код при создании WML странички с тремя картами:
<?xml version="1.0" encoding=””UTF-8?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="main" title="Мой сайт">
Первая карта “main”
</card>
<card id="music" title="Музыка">
Вторая карта “music”
</card>
<card id="images" title="Картинки">
Третья карта “images”
</card>
</wml>
Документ, должен быть обязательно сохранен с расширением .wml. Как правило, главная страница сайта должна носить название index.wml, если Вы хотите что-бы Ваш сайт загружался к примеру только задав название домена, например – wap.yourdomen.com. Но если Вы хотите обозвать Вашу страницу другим именем, к примеру main, то уже в телефоне следует указывать полный путь к данной странице – wap.yourdomen.ru/main.wml.
Оптимизация графических изображений для телефона.
В Вашей модели телефона нет фотоаппарата, а купить такой телефон пока не позволяют средства. Но если у Вас есть собственный WAP сайт, то Вы можете закачивать фотографии к себе на телефон, которые когда-то Вы уже успели отсканировать.
Однако есть проблема, фотографии большого размера, имеют громадный размер файла, да и еще трудность в том, что нужно бы использовать только часть фотографии.
Постараюсь рассказать, как можно обработать такое изображение, чтобы использовать его в телефоне. Для этого нам понадобиться программа Photoshop. Эта программа на данный момент очень доступна и популярна, хотя можно пользоваться другими программами еще более простыми.
Откроем в программе нужный нам файл.
В качестве примера давайте будем использовать картинку размером 325х301 пиксель, формат jpeg.

Вам хотелось бы использовать только часть этой картинки, т.е. персонаж. Этим персонажем, конечно, можете быть Вы или Ваш близкий человек. Во первых, Вы должны знать технические характеристики Вашего телефона, вернее дисплея, чтобы знать под какой размер Вы будете оптимизировать графическое изображение. Возьмем в качестве примера размер дисплея 150х200 пикселей.
Для начала постараемся уменьшить изображение. Для этого в меню выберем команду "Образ"->"Размер изображения". В появившемся окне Вы видите истинные размеры по ширине и высоте соответственно. При этом отображается два варианта размера в пиксельном отношении и размер изображения относительно истинных размеров, т.е. к которым мы привыкли, например, в сантиметрах или миллиметрах. Выполним процедуру изменения размера картинки. Для этого у Вас обязательно должна быть включена опция "Constrain Proportions" - сохранять пропорции. Дело в том, чтобы изображение не исказилось изменять только лишь высоту или ширину изображения не рекомендуется. Если эта опция включена программа автоматически регулирует второй параметр при изменении первого.

Изменим высоту изображения, присвоим значение 200 пикселей. Ширина картинки стала 216 пикселей.
Следующим шагом будет выделение персонажа. Для этого возьмем инструмент "Прямоугольное выделение"

В настройках Photoshop должен быть включен показ линейки - "Вид"->"Линейки". Это поможет ориентироваться в размерах выделяемой области изображения. Начнем выделять изображение. Нам нужно регулировать размер выделяемого изображения только лишь по горизонтали, по вертикали можно использовать все изображение, т.к. мы его уже установили в 200 пикселей. Выделяя область, используйте линейку. В итоге у Вас должен быть выделен персонаж:

Скопируем выделенную область командой "Редак"->"Копировать". Программа поместила выделенный фрагмент в буфер. Создаем новый документ - "Файл"->"Новый". В появившемся диалоговом окне программа предложит изменить параметры создаваемого нового документа. Здесь Вы можете только задать название изображения, остальное изменять не следует в данном случае. Дело в том, что Photoshop хранит в памяти копируемое в буфер изображения, и по умолчанию при создании нового документа задает размеры копируемого изображения.
Вам остается вставить изображение из буфера в документ командой "Редак"->"Вставить".
Завершающим этапом остается сохранить изображение. Воспользуемся командой "Файл"->"Сохранить для Веб". В появившемся диалоге укажите в режиме "Settings" - "JPEG High", нажмите на кнопку "Сохранить", задайте новое имя файла и Ваша картинка готова.

Теперь Вам остаётся разместить у себя на сайте и закачать в телефон. Конечно, если у Вас есть кабель или порт IrDa, то можете напрямую отправить её в телефон.
Немного прооперировав с изображениями, Вы легко научитесь оптимизировать графическое изображение под Ваш телефон. Ведь зачем хранить лишние килобайты, когда можно на этом экономить хотя бы для музыки, если скажем у Вашего телефона память всего лишь в 11мБ.
Размещение мелодий. Прослушивание и редактирование полифонических мелодий.
Как приятно, когда Ваш телефон заиграл любимую композицию. Сейчас просто огромный выбор мелодий различных исполнителей. Давайте не будем останавливаться на однотональных пиликающих звуков, а поговорим подробнее о полифонических мелодиях.
Популярными считаются полифонические мелодии формата midi. Сейчас большинство моделей ориентируется именно на этот формат, т.к. он уже давно используется не только для звучания в телефоне, но и для других целей. Данный формат Вы можете без труда прослушать у себя на компьютере, достаточно иметь самую распространенную программу Winamp. Достаточно в неё загрузить нужные файлы и прослушать их.
Многие модели поддерживают свой формат полифонических мелодий. На такой телефон как правило уже нельзя загрузить и прослушать midi файлы, остается только довольствоваться стандартными композициями. Некоторые модели принимают midi файлы, а затем просто их конвертируют в свой формат. При этом надо учитывать технические характеристики телефона, многие модели просто не поддерживают загрузку больших файлов. Хотя больших, можно назвать просто символически, 3Кб – уже считается большим файлом. Все это зависит от прошивки телефона. Еще следует учитывать размер выделяемой памяти для хранения мелодий. Сейчас новые модели имеют до 100Мб встроенной памяти, но не следует и забывать, что самыми распространенными пока остаются мобильники с объемом памяти примерно 500Кб. Однако этого вполне достаточно чтобы запихать туда кучу полифонии.
Еще популярным форматом считается формат .mmf. Данный формат поддерживают далеко не все модели. Данный формат позволяет производить не только мелодии, но и мелодии с голосом, а также накладывать такие функции, как вибрация и свет.
Чтобы закачать мелодию к себе на телефон с Вашего WAP сайта, достаточно разместить файл на сервере, и дать на него гиперссылку:
<a href=”polifoniya/mymusic.mid”>Моя любимая песня</a>
При обращении к гиперссылке телефон начнет запрашивать файл mymusic.mid из каталога polyfoniya. Если телефон понимает данный формат, то он начнет загрузку этого файла к себе, чтобы затем Вы могли его прослушать.
Как я уже писал, midi файлы Вы можете слушать без проблем, ну как быть c mmf форматом, не закачивать же все файлы к себе на телефон. Для прослушивания mmf файлов есть программа PsmPlay (скачать можно здесь).
Программа может проигрывать большое количество различных музыкальных форматов. Кроме того она позволяет конвертировать файлы из mmf в midi. Для этого достаточно загрузить mmf файл, затем выбрать команду "File" -> "Create Midi". Не отчаивайтесь если программа выдала ошибку, вероятно данный файл просто не возможно конвертировать в midi формат, например если файл содержит мелодию с голосом.
Данная программа позволяет задавать темп, работать с различными инструментами и октавами.
Но наверное одной самой полезной функцией является вырезка нужных фрагментов из файла. На нашем сайте представлена коллекция полных композиций различных исполнителей. Но просто не зачем использовать всю композицию в качестве звонка, Вам нужен только фрагмент.
Насмотревшись чужих WAP сайтов Вам
Насмотревшись чужих WAP сайтов Вам захотелось создать свой сайт, куда Вы поместите информацию о своей жизни, выложите любимые мелодии, картинки и даже семейные фотографии. Тем более у Вас новый телефон с мощным цветным дисплеем и Вам так хочется в качестве фоновой заставки поместить фото любимой девушки или картинки из очередного нашумевшего фильма. Так же Вы сможете заявить своим друзьям, что Вы теперь имеете не только страничку доступную в Интернете, но и страничку, которую можно посмотреть через телефон.
Но как заставить телефон увидеть Ваш собственный сайт?
С этим мы попробуем разобраться.
Итак, какие нужны инструменты для создания WAP сайта?
1. Редактор, в котором Вы будете верстать свою страничку.
2. Браузер, в котором Вы будете смотреть на то, что получается.
3. Телефон, с GPRS в котором есть WAP браузер, чтобы оценить работу в действии.
4. Хостинг, на где Вы будете размещать свой сайт.
5. Ну и программки следующего плана:
работа с музыкальными файлами - чтобы их можно было послушать, конвертировать
с графическими файлами - для создания картинок и изображений.
Возможно еще программку для закачки Ваших файлов на сервер, где будет располагаться Ваш сайт.
Вы сами видите, что список не особо велик и даже скажу наперед, что кое-чем можно обойтись.
Выбор хостинга.
Да, на первое место я поставил задачу, по выбору хостинга, где будет располагаться Ваш сайт. Дело в том, что WAP сайт может работать не на всех хостингах. Для работы в настройках сервера должны быть внесены определенные дополнения.
Для начала Вы можете воспользоваться бесплатным хостингом, который поддерживает работу WAP страничек. В качестве примера могу привести популярные хостинги: narod.ru, nm.ru, fatal.ru, WAPHosts.net, tagtag.com, wappy.to. Использовать такие хостинги удобно для проб и домашних страничек.
Но на бесплатном хостинге Вы конечно не сможете так развернуться, как если бы Ваш хостинг будет платным. Например, закачка мелодий mp3 и видео файлов. Кроме того, Ваш сайт будет иметь имя типа yourname.narod.ru, что не всегда стильно.
Если Вы все-таки решили купить хостинг, то обязательно поинтересуйтесь у хостинговой компании, поддерживает ли хостинг работу WAP страничек. Если Вы решили использовать платный хостинг только для WAP версии, постарайтесь подобрать очень короткое имя сайта, т.к. это во первых легко запоминается, а во вторых пользователи мобильных ленятся набирать длинные имена.
Если же у Вас есть уже платный хостинг на котором у Вас уже размещен сайт и Вы вдруг решили сделать WAP версию своего проекта, то как правило выделяют поддомен с названием wap. И Ваш WAP сайт будет носить имя wap.yourdomen.ru. Хочу сразу сказать, что хостинг должен поддерживать создание поддоменов.
Многие крупные сайты уже позаботились для создания специальных «мобильных» версий своих сайтов. В качестве примеров могу привести парочку любимых мною сайтов и их wap версий – polifonia.ru (wap.polifonia.ru), www.activ.kz (wap.activ.kz). Люди предполагают, что в течении нескольких лет, WAP станут очень популярны и е-коммерция станет широко доступна через мобильные телефоны.
Если Вы затрудняетесь в выборе платного хостинга, могу посоветовать StaryOskol.net – низкие тарифы, качество и поддержка на высоком уровне.
В данном разделе еще остановлюсь на вопросе, как разместить сайт на хостинге, будь он платный или бесплатный.
Как правило, любой нормальный хостинг имеет свой файл менеджер и Вы попадая в свой аккаунт, прямо непосредственно через окно браузера, без проблем можете закачивать файлы на хостинг. Но конечно более удобным является закачка файлов через FTP. Для этого существуют специальные программы, а также обыкновенные командоры типа: far, total commander. Последним, я и пользуюсь, т.к. он очень удобен в настройках и прост в использовании.