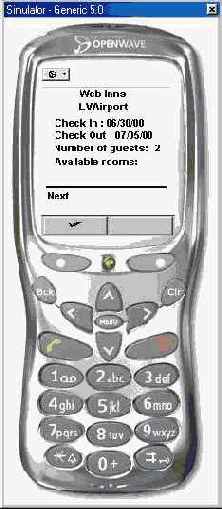
Отображение информациио свободных номерах
Рисунок 17.4. Отображение информациио свободных номерах

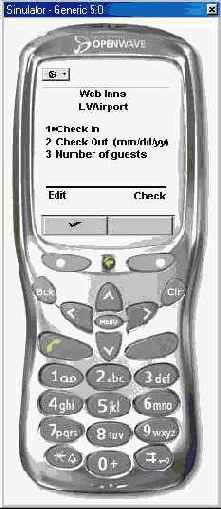
Приглашение пользователю на ввод данных для регистрации в гостинице
Рисунок 17.3. Приглашение пользователю на ввод данных для регистрации в гостинице

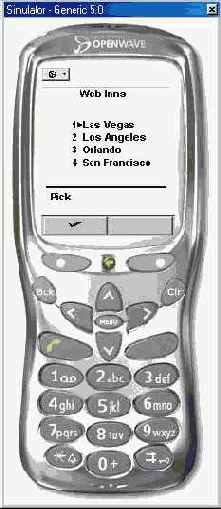
Приглашение пользователю сделать выбор из списка городов
Рисунок 17.1. Приглашение пользователю сделать выбор из списка городов

Рисунок 17.2. Приглашение пользователю сделать выбор из списка гостиниц

Рассмотрение Peri-сценария HotelAvailHDML.pl
Рассмотрение Peri-сценария HotelAvailHDML.pl
После выбора пользователем гостиницы программный код приложения Hotellnfoзапускает сценарий HotelAvailHDML.pl, формирующий на экране приглашениепользователю на ввод регистрационных данных, таких, как число постояльцев,дата заселения и дата выселения. Как и в случае WML-приложения, которое моглобы быть написано с использованием только WML, так и HDML-приложение можнобыло бы запрограммировать, воспользовавшись только HDML. Peri-сценарийHotelAvailHDML.pl реализуется с помощью следующего программного кода:
#!/usr/bin/perl
read (STDIN, $HotelCode, $ENV{'CONTENT_LENGTH'});
$Deck = "Content-type: text/x-hdml
<HDML Version=3.0 Markable=True TTL=0>
<Choice Name=Avail>
<Action Type=Accept Label=Edit> <Action Type=Soft1 Label=Check Task=GO Method=Post PostData=\$HotelCode&\$(CheckInDate:noesc)& \$(CheckOutDate:noesc)&\$NumGuests Dest=CheckAvailHDML.pl>
<Center>Web Inns<br> <Center>$HotelCode
<CE Task=GOSub Dest=#GetCheckIn Vars=CheckInDate=\$CheckInDate Receive=CheckInDate> Check In (mm/dd/yy): \$CheckInDate
<CE Task=GOSub Dest=#GetCheckOut Vars=CheckOutDate=\$CheckOutDate Receive=CheckOutDate> Check Out (mm/dd/yy): \$CheckOutDate
<CE Task=GOSub Dest=#GetNumber Vars=NumGuests=\$NumGuests Receive=NumGuests> Number of guests: \$NumGuests
</Choice>
<Entry Name=GetCheckIn Default=\$CheckInDate Key=CheckInDate Format=NN/NN/NN>
<Action Type=Accept Task=Return RetVals=\$CheckInDate> Check In:
</Entry>
<Entry Name=GetCheckOut Default=\$CheckOutDate Key=CheckOutDate Format=NN/NN/NN>
<Action Type=Accept Task=Return RetVals=\$CheckOutDate> Check Out:
</Entry>
<Entry Name=GetNumber Default=\$NumGuests Key=NumGuests Format=N*N>
<Action Type=Accept Task=Return RetVals=\$NumGuests> Number of guests:
</Entry>
</HDML>";
print $Deck;
Как можно видеть, сценарий просто создает HDML-карту, которая принимает регистрационные данные пользователя. Внутри программного кода карты используется элемент <Choice>, обеспечивающий возможность указания пункта регистрационных данных, нуждающегося в редактировании. Затем, основываясь на выборе пользователя, выполняется ветвление программного кода и переход на элемент <Entry>, обеспечивающий отображение приглашения пользователю наввод фактических данных. Поле Format, присутствующее внутри каждого элемента <Entry>, определяет формат соответствующих данных. Наконец, послеввода пользователем данных, приложение вызывает сценарий CheckAvailHDML.pl,который подобно своему WML-аналогу является достаточно простым и выводитна экран одну и ту же информацию, независимо от выбранной гостиницы и введенных регистрационных данных.
Рассмотрение Perl-сиенария HotelAvailWML.pl
Рассмотрение Perl-сиенария HotelAvailWML.pl
После того как пользователь выберет гостиницу, программный код приложенияHotellnfo запускает Peri-сценарий, создающий WML-страницу, которая выводитприглашение пользователю на ввод регистрационных данных. Для приема данной информации приложение могло бы использовать или WML-страницу, илиPeri-сценарий; однако, чтобы облегчить проверку вводимой пользователем информации, предпочтение отдается Peri-сценарию. Peri-сценарий HotelAvailWML.plреализуется с помощью следующего программного кода:
#!/usr/bin/perl
$HotelCode = $ENV{'QUERY_STRING'};
$Deck = "Content-type: text/vnd.wap.wml
<?xml version=\"1.0\"?> <!DOCTYPE wml PUBLIC \"-//WAPFORUM//DTD WML 1.1//EN\" \"http://www.wapforum.org/DTD/wml_1.1.xml\">
<wml>
<head>
<meta http-equiv=\"Cache-Control\" content=\"max-age=0\" forua=\"true\"/>
</head>
<card id=\"Avail\">
<do type=\"accept\" label=\"Edit\"> <noop /> </do>
<do type=\"options\" label=\"Check\"> <go method=\"post\" href=\"CheckAvailWML.pl\"> <postfield name=\"HotelCode\" value=\" \$(HotelCode)&\"/> <postfield name=\"CheckInDate\" value=\" \$(CheckInDate:noesc)&\"/> <postfield name=\"CheckOutDate\" value=\" \$(CheckOutDate:noesc)&\"/> <postfield name=\"NumGuests\" value=\" \$(NumGuests)\"/> </go> </do>
<p align=\"center\">
Web Inns<br/> $HotelCode
</p>
<p align=\"left\" mode=\"nowrap\">
<select>
<option onpick=\"#GetCheckIn\">Check In (mm/dd/yy): \$(CheckInDate)</option> <option onpick=\"#GetCheckOut\">Check Out (mm/dd/yy): \$(CheckOutDate)</option> <option onpick=\"#GetNumber\">Number of guests: \$(NumGuests)</option>
</select>
</p>
</card>
<card id=\"GetCheckIn\">
<do type=\"accept\"> <go href=\"#Avail\" /> </do>
<p align=\"left\" mode=\"nowrap\">
Check in: <input name=\"CheckInDate\" maxlength=\"8\" format=\"NN/NN/NN\" />
</p>
</card>
<card id=\"GetCheckOut\">
<do type=\"accept\"> <go href=\"#Avail\" /> </do>
<p align=\"left\" mode=\"nowrap\">
Check out: <input name=\"CheckOutDate\" maxlength=\"8\" format=\"NN/NN/NN\" />
</p>
</card>
<card id=\"GetNumber\">
<do type=\"accept\"> <go href=\"#Avail\" /> </do>
<p align=\"left\" mode=\"nowrap\">
Number of guests: <input name=\"NumGuests\" maxlength=\"2\" format=\"N*N\" />
</p>
</card>
</wml>";
print $Deck;
Сценарий создает карту, содержащую элемент <select>, который обеспечиваетвозможность выбора для редактирования числа постояльцев, даты заселения илидаты выселения. В зависимости от сделанного пользователем выбора выполняется ветвление программного кода и переход на локальную карту, содержащую элемент <input>, который выводит приглашение пользователю на ввод данных. Поле format, присутствующее внутри каждого элемента <input>, определяет формат данных, воспринимаемых приложением. После ввода пользователем требуемых данных приложение вызывает Peri-сценарий CheckAvailWML.pl, отображающий на экране обобщенную информацию по свободным номерам.
В реальном приложении сценарий CheckAvailWML.pl взаимодействовал бы с базой данных, чтобы определить наличие свободных номеров.Затем сценарийсортировал бы свободные номера по типу гостиницы и предоставлял бы пользователю возможность зарезервировать номер из выводимого списка. Для простоты сценарий, запускаемый приложением Hotellnfo, отображает один и тот же список гостиничных номеров, независимо от выбранной гостиницы или введенныхрегистрационных данных.
Рассмотрение приложения Hotel Info
Рассмотрение приложения Hotel Info
При запуске приложения Hotellnfo WML-страница Hotellnfo.wml отображает списокгородов и выводит приглашение пользователю на выбор требуемого города. После выбора пользователем города выполняется ветвление программного кода ивыводится приглашение на выбор в городе определенной гостиницы. WML-страница Hotellnfo.wml реализуется с помощью следующего программного кода:
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<head>
<meta http-equiv="Cache-Control" content="max-age=0" forua="true"/>
</head>
<card id="Hotel">
<do type="accept" label="Pick"> <noop /> </do>
<p align="center">
Web Inns<br/>
</p>
<p align="left" mode="nowrap">
<select>
<option onpick="#LasVegas">Las Vegas</option> <option onpick="#LosAngeles">Los Angeles</option> <option onpick="#Orlando">Orlando< /option> <option onpick="#SanFrancisco">San Francisco</option> <option onpick="#WashingtonDC">Washington DC</option>
</select>
</p>
</card>
<card id="LasVegas">
<do type="accept" label="Pick"> <go href="../waplibcgi/HotelAvailWML.pl ?$(HotelCode)" /> </do>
<do type="prev" label="City"> <prev /> </do>
<p align="center">
Web Inns<br/> Las Vegas
</p>
<p align="left" mode="nowrap">
<select name="HotelCode">
<option value="LVAirport">Airport</option> <option value="LVNorth">North</option> <option value="LVSouth">South</option> <option value="LVCenter">City Center</option>
</select>
</p>
</card>
<card id="LosAngeles">
<do type="accept" label="Pick"> <go href="../waplibcgi/HotelAvailWML.pl ?$(HotelCode)" /> </do>
<do type="prev" label="City"> <prev /> </do>
<p align="center">
Web Inns<br/& gt Los Angeles
</p>
<p align="left" mode="nowrap">
<select name="HotelCode">
<option value="LAAirport">Airport</option> <option value="LANorth">North</option> <option value="LASouth">South</option> <option value="LACenter">City Center</option>
</select>
</p>
</card>
<card id="Orlando">
<do type="accept" label="Pick"> <go href="../waplibcgi/HotelAvailWML.pl ?$(HotelCode)" /> </do>
<do type="prev" label="City"> <prev /> </do>
<p align="center">
Web Inns<br/> Orlando
</p>
<p align="left" mode="nowrap">
<select name="HotelCode">
<option value="ORAirport">Airport</option> <option value="ORNorth">North</option> <option value="ORSouth">South</option> <option value="ORCenter">City Center</option>
</select>
</p>
</card>
<card id="SanFrancisco">
<do type="accept" label="Pick"> <go href="../waplibcgi/HotelAvailWML.pl ?$(HotelCode)" /> </do>
<do type="prev" label="City"> <prev /> </do>
<p align="center">
Web Inns<br/> San Francisco
</p>
<p align="left" mode="nowrap">
<select name="HotelCode">
<option value="SFAirport">Airport</option> <option value="SFNorth">North</option> <option value="SFSouth">South</option> <option value="SFCenter">City Center</option>
</select>
</p>
</card>
<card id="WashingtonDC">
<do type="accept" label="Pick"> <go href="../waplibcgi/HotelAvailWML.pl ?$(HotelCode)" /> </do>
<do type="prev" label="City"> <prev /> </do>
<p align="center">
Web Inns<br/> Washington, DC
</p>
<p align="left" mode="nowrap">
<select name="HotelCode">
<option value="DCAirport">Airport</option> <option value="DCNorth">North</option> <option value="DCSouth">South</option> <option value="DCCenter">City Center</option>
</select>
</p>
</card>
</wml>
Первые два элемента WML-страницы сообщают WAP-браузерам версию WAP-спецификации, которую поддерживает приложение. В данном случае WML-страница совместима с XML 1.0 и описанием типа документа (DTD) версии 1.1,разработанным ассоциацией WAP Forum.
Любая WML-страница, размещаемаяпосле информации о версии, начинается с тега <имя>. В конце каждой WML- страницы должен находиться соответствующий тег </WML>, который завершаетэлементы WML-страницы. Теги <НЕAD> и </HEAD>, располагающиеся после тега<WML>, позволяют указывать данные о WML-странице, включая метаданные и информацию, управляющую доступом. <oto\>
Элемент <meta> позволяет определять для WML-страницы метаинформацию. В нашем случае параметр http-equiv=Cache-Control сообщает WAP-браузеру, чтоданная часть метаинформации относится к системе кэширования памяти. Аналогично, параметр content=max-age=0 сообщает браузеру, что максимальное время, в течение которого должно выполняться кэширование WML-страницы, равнонулю секунд; то есть, браузер должен не запоминать, а повторно загружать данные с сервера каждый раз, когда поступает запрос. Для данной книги нулевоезначение было выбрано, чтобы помочь читателю в разработке программы. Привыборе нулевого значения каждый раз, когда происходит изменение, это изменение передается на телефон. В реально эксплуатируемом приложении статическое меню, подобное рассматриваемому здесь, по-видимому, должно использовать интервал хранения, установленный по умолчанию, равным 30 дням. Наконец, параметр forua="true" определяет, что данное значение Cache-Controlпредназначено для телефона и не должно удаляться каким-либо промежуточнымагентом
Для отображения списка городов WML-страница использует элемент <select>.После того как пользователь сделает свой выбор, происходит переход на находящуюся внутри WML-страницы локальную карту, которая выводит приглашениепользователю, опять с помощью элемента <select>, на выбор конкретной гостиницы. После выбора пользователем гостиницы приложение вызывает Perl-сценарий HotelAvailWML.pl, формирующий на экране приглашение пользователюна ввод данных о регистрации в гостинице.
Рассмотрение приложения HotelInfo.hdml
Рассмотрение приложения HotelInfo.hdml
Как и приложение на основе WML, Hotellnfo.hdml предоставляет пользователювозможность выбирать гостиницу и затем вводить регистрационные данные.Приложение Hotellnfo.hdml реализуется с помощью следующего программного
кода на HDML:
<HDML Version=3.0 Markable=True TTL=0>
<Choice Name=Hotel>
<Action Type=Accept Label=Pick>
<Center>Web Inns<br>
<CE Task=GO Dest=#LasVegas>Las Vegas <CE Task=GO Dest=#LosAngeles>Los Angeles <CE Task=GO Dest=#Orlando>Orlando <CE Task=GO Dest=#SanFrancisco>San Francisco <CE Task=GO Dest=#WashingtonDC>Washington DC
</Choice>
<Choice Name=LasVegas Key=HotelCode>
<Action Type=Accept Label=Pick Task=GO Method=Post PostData=$(HotelCode) Dest=../waplibcgi/HotelAvailHDML.pl>
<Action Type=Prev Label=City>
<Center>Web Inns<br> <Center>Las Vegas
<CE Value="LVAirport">Airport <CE Value="LVNorth">North <CE Value="LVSouth">South <CE Value="LVCenter">City Center
</Choice>
<Choice Name=LosAngeles Key=HotelCode>
<Action Type=Accept Label=Pick Task=GO Method=Post PostData=$(HotelCode) Dest=../waplibcgi/HotelAvailHDML.pl>
<Action Type=Prev Label=City>
<Center>Web Inns<br> <Center>Los Angeles
<CE Value="LAAirport">Airport <CE Value="LANorth">North <CE Value="LASouth">South <CE Value="LACenter">City Center
</Choice>
<Choice Name=Orlando Key=HotelCode>
<Action Type=Accept Label=Pick Task=GO Method=Post PostData=$(HotelCode) Dest=../waplibcgi/HotelAvailHDML.pl>
<Action Type=Prev Label=City>
<Center>Web Inns<br> <Center>Orlando
<CE Value="ORAirport">Airport <CE Value="ORNorth">North <CE Value="ORSouth">South <CE Value="ORCenter">City Center
</Choice>
<Choice Name=SanFrancisco Key=HotelCode>
<Action Type=Accept Label=Pick Task=GO Method=Post PostData=$(HotelCode) Dest=../waplibcgi/HotelAvailHDML.pl>
<Action Type=Prev Label=City>
<Center>Web Inns<br> <Center>San Francisco
<CE Value="SFAirport">Airport <CE Value="SFNorth">North <CE Value="SFSouth">South <CE Value="SFCenter">City Center
</Choice>
<Choice Name=WashingtonDC Key=HotelCode>
<Action Type=Accept Label=Pick Task=GO Method=Post PostData=$(HotelCode) Dest=../waplibcgi/HotelAvailHDML.pl>
<Action Type=Prev Label=City>
<Center>Web Inns<br> <Center>Washington, DC
<CE Value="DCAirport">Airport <CE Value="DCNorth">North <CE Value="DCSouth">South <CE Value="DCCenter">City Center
</Choice>
</HDML>
Первый элемент в файле сообщает браузеру (или другим программистам) информацию о версии спецификации HDML, поддерживаемой приложением. Крометого, параметр Markable=True определяет, что браузер может устанавливать наHDML-странице закладку, а параметр TTL=0 предписывает браузеру не выполнятькэширование HDML-страницы. Для обеспечения возможности выбора требуемого
города приложение использует элемент <Choice>. На основе сделанного пользователем выбора выполняется ветвление программного кода и переход на второйэлемент <Choice>, обеспечивающий возможность выбора гостиницы. После тогокак пользователь указывает конкретную гостиницу, приложение запускает Peri-сценарий HotelAvailHDML.pl, который выводит на экран приглашение пользователю на ввод регистрационных данных.